Did you know that z/Scope Anywhere has an easy way to customize the logo and web-styling characteristics?
There are several methods you could follow to change the Logo, on the z/Scope Anywhere landing page.
You can accomplish this by replacing the image files in the directory “C:\Program Files (x86)\zScope Anywhere\web\images” or just editing the source file in the ‘index.html’. But the best way is to use web aliases.
Web Aliases allow you to leave the original files unaltered. This is very useful when updating z/Scope Anywhere. Otherwise, when you make an update, the modified files will be replaced by the default ones losing all your customizations.
Customize company logo
To get started you just need to create a file called “WebAliases.ini” in “C:\Program Files (x86)\zScope Anywhere\bin32”.
In this file you will map the original file to a new one, like this:
[Alias]
/originalLogo.png=newLogo.png
The paths in the “WebAliases.ini” file are relative to the webroot (“C:\Program Files (x86)\zScope Anywhere\web”). If you want to change the logo, for instance, it should look like this:
[Alias]
/images/zAnywhere_Logo.png=C:\myFolder\NewLogo.png
And this is the result when you reload the page:

Customize the Favicon
To change the favicon you simply have to update the file “web/favicon.ico” with your icon file. This will update the icon you see in the browser tab:

Customize the Styles
Updating the styles will require some CSS knowledge. Make a copy of the files before trying any new settings.
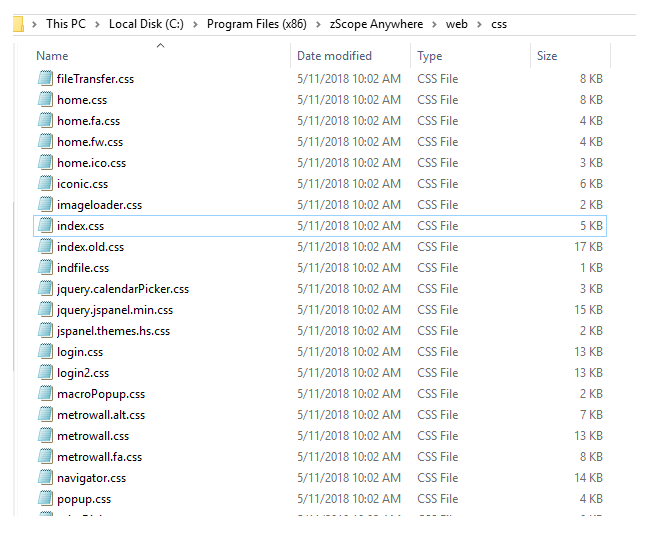
You will find all the css files in “C:\Program Files (x86)\zScope Anywhere\web\css”
Once you reach the file you would like to work with, you just need to make the changes and save the file.
If you don’t have any CSS knowledge we recommend to ask your Web designer for some assistance.

After applying the changes, you should refresh your browser cache for the updates to take effect.
Have any questions? Contact us at [email protected] or leave a message on this same post.